Bunny CDN provides a cost-effective, easy-to-use, and highly performant service for delivering web content. I currently use it to serve this website, as well as a few other systems.

Pull zones and storage
In Bunny, web content is categorised into “pull zones”, where each can have an origin and a number of configurable settings. Typically you’d use one pull zone per website/app. If you’ve used AWS Cloudfront before, these are the same as “distributions”.
Bunny also offers hosting through its storage feature. Pull zones can be connected directly to a “storage zone” to allow you to keep all your web assets and service configuration in a single space.
Set-up a website/webapp using Bunny
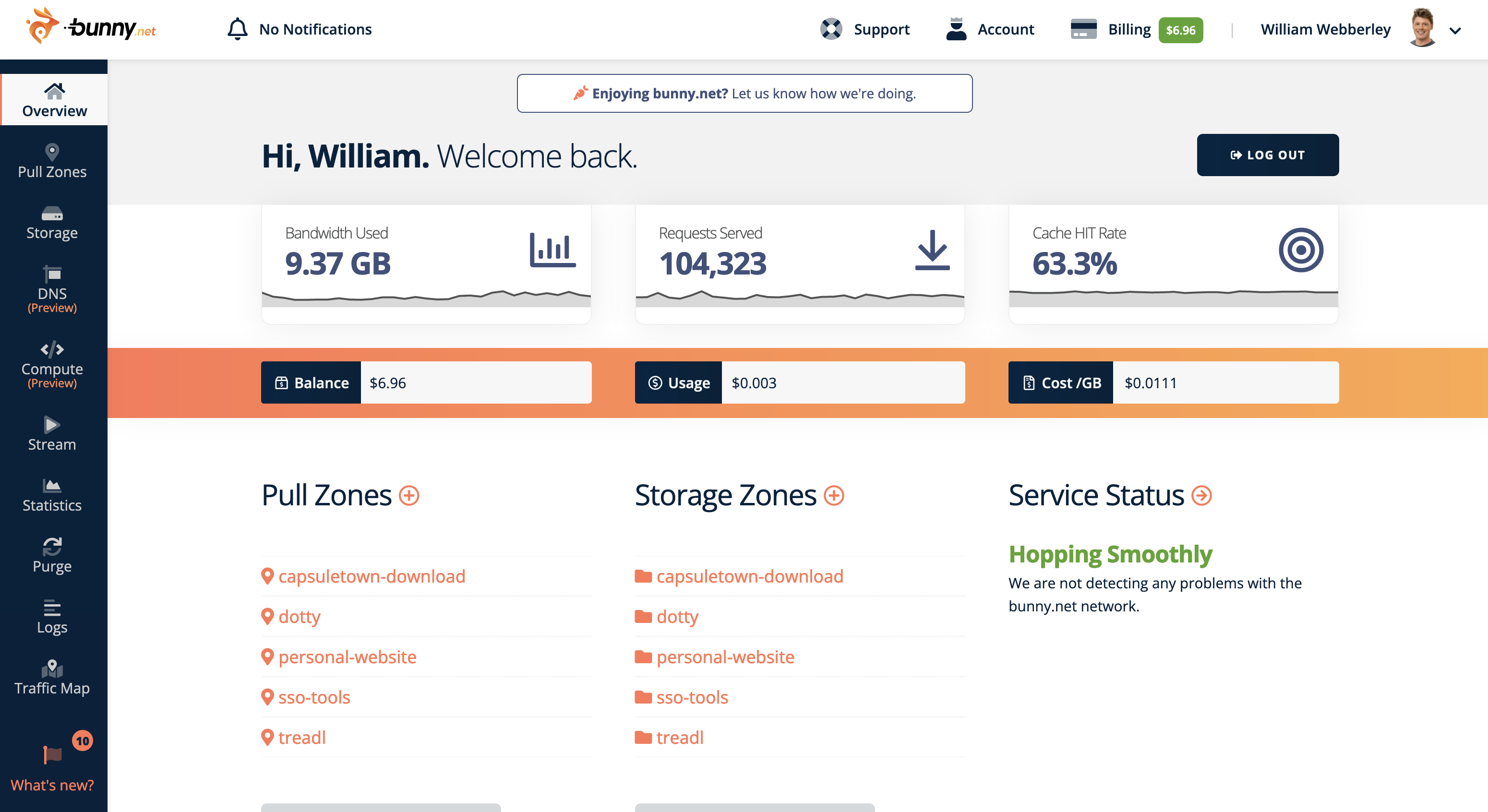
Step 1: First, from the Bunny dashboard, create a new storage zone from the Storage tab. Give it a name and a location.
Once created, you can upload content directly from the browser. However, automated approaches can be better, as described below.
Step 2: Make a note of the storage hostname, username and password from the “FTP & Access” tab of the new storage zone.
Step 3: Upload files via a CLI tool.
Bunny supports (S)FTP/s (and is reportedly soon to include S3-compatible functionality too). For interacting with Bunny storage zones, I recommend using Cyberduck’s CLI tool.
Download duck using homebrew:
brew install duck
Then, upload your web content (e.g. website or built webapp):
duck -y --username USERNAME --upload ftps://uk.storage.bunnycdn.com/ path/to/content/*
(Change the username and upload destination, if needed). The first time, duck will ask for the password for the account, but it should remember it for next time (if you let it).
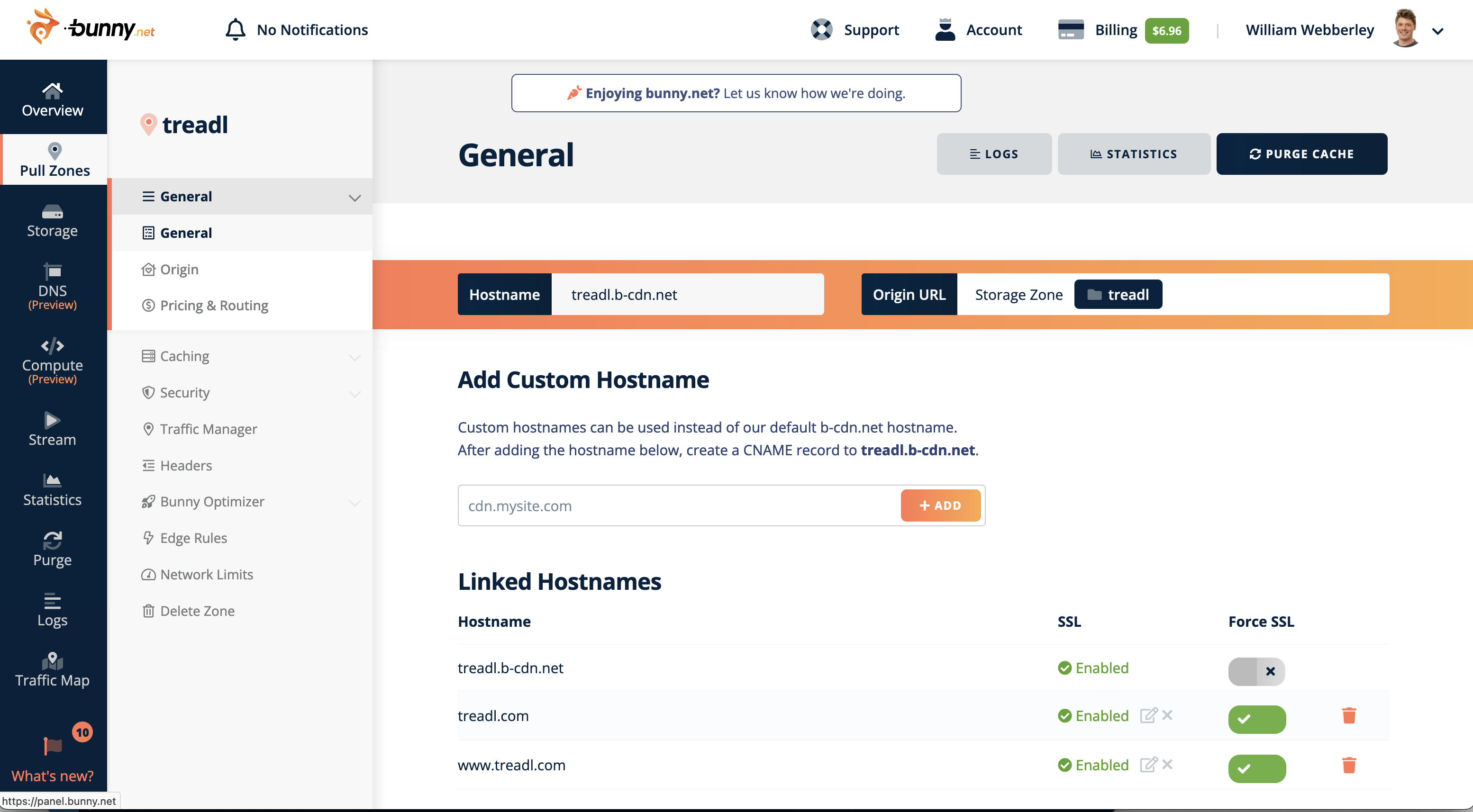
Step 4: Now, create a new pull zone and configure it to your needs, selecting “Storage zone” rather than “URL” for the origin. Make sure to select the storage zone we just created.

Step 5: Add new hostnames (following the DNS instructions) to the pull-zone. Bunny will automatically provision certificates for you.
Conclusion
And that’s it. Your site is now served via Bunny’s global CDN.
Setup a deploy script
It’s better to automate these things. We already have the password for the storage zone (for uploading files), but Bunny also offers an API, which we can use to purge the CDN cache when making updates to the website/app.
First, grab the API token from the “Account” link at the top of the Bunny dashboard. I add this token to my shell’s config so I can refer to it in my scripts.
Next, write a deploy script. E.g. the one below, deploy.sh, is for a React app.
#!/bin/bash
npm run build
duck -y --username USERNAME --upload ftps://uk.storage.bunnycdn.com/ build/*
curl -X POST -H "AccessKey: $BUNNY_KEY" https://api.bunny.net/pullzone/ID/purgeCache
(Change the username, upload location, build path, and pull zone ID).
Finally, run chmod +x deploy.sh on your script, and you can now run it to deploy your changes.
Security headers
Modern webapps require additional browser security measures in order to help protect against common attacks. These measures can often be applied by setting response headers (for your webapp front-end) appropriate for your needs.
These headers may include Content-Security-Policy, X-Frame-Options, and others. I recommend using websites like securityheaders.com to audit your own web applications.
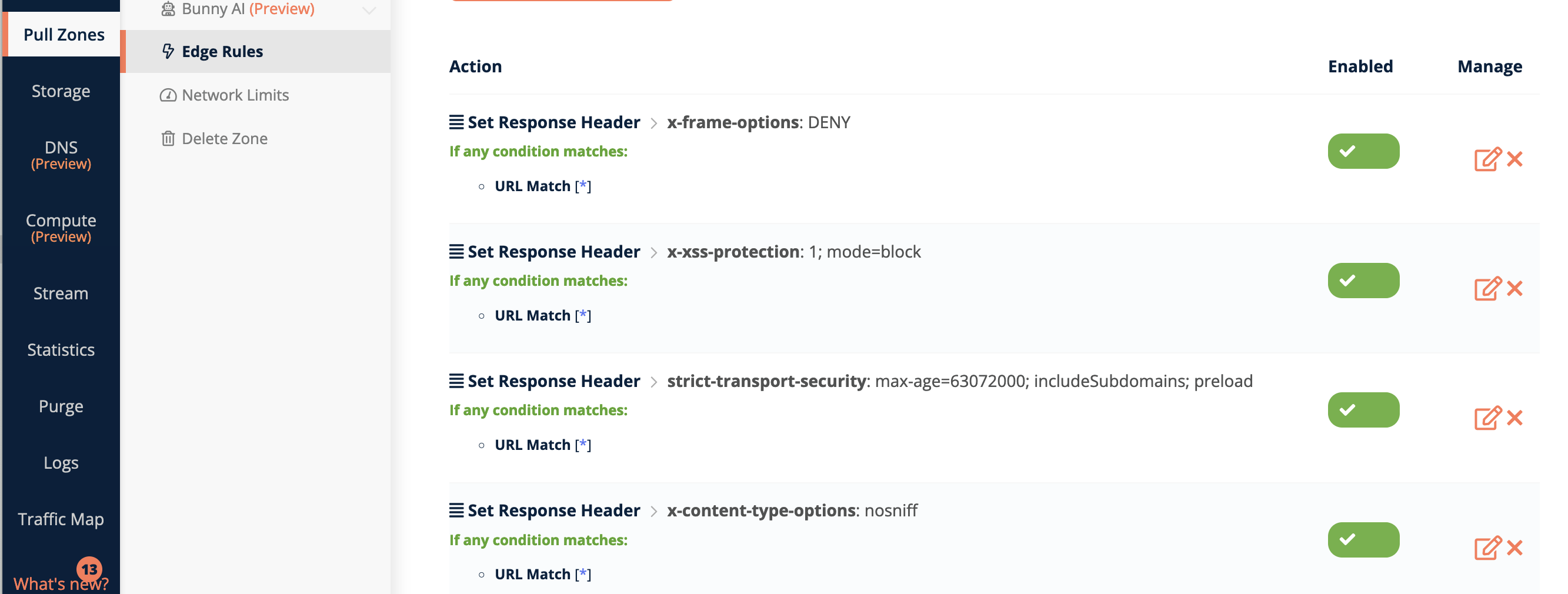
To set up the security headers in Bunny, navigate to your Pull Zone -> Edge Rules. On this page, add a new edge rule accordingly:
- Action: “Set response header”
- Header name: The header you need (e.g.
X-Frame-Options) - Header value: The value you need (e.g.
DENY) - Conditions: Request URL -> Match Any -> “*”
Once done, you can see your headers listed, as shown below.