Over the past few months I have been trying to use centralised “big tech” social media platforms less and instead immerse myself into the more community-driven “fediverse” of decentralised services that are connected (“federated”) using common protocols (e.g. ActivityPub). If you like, you can follow me on Mastodon (@wilw@fosstodon.org, recently migrated over from my old mastodon.social account) and Pixelfed (@wilw@pixelfed.social).
I’ve loved spending my time on these platforms - mainly due to the lack of noise and fuss, and more of a focus on sharing relevant content and interesting interactions with likeminded people (though of course this does depend on the instance you join).
One of the things I’ve seen talked about more and more is Gemini - and having learned about it and participated myself - I have come to love the ideas behind it.
Some people will remember the Gopher protocol - a lighter alternative to the web that was ultimately sidelined by most of the world in favour of the HTTP World-Wide Web in the early 90s. The Gemini protocol is newer, having started in 2019, but is inspired by Gopher. In particular, it aims to solve some of the problems experienced by the modern HTTP(S) web we know today - around complexity, privacy, and “bloat” - and focuses on providing a graph of usefully connected content.
Gemini “sites” (known as “capsules” or “stars”/“starships”) - the resources that form Geminispace - are located using the gemini:// URL scheme. Servers typically listen on port 1965: a homage to the NASA’s Gemini Project. Gemini text resources are similar to traditional HTML web pages in the sense that they can include links to other resources and provide structure and hierarchy through a markdown-like syntax. All Gemini resources must also be transferred using TLS.
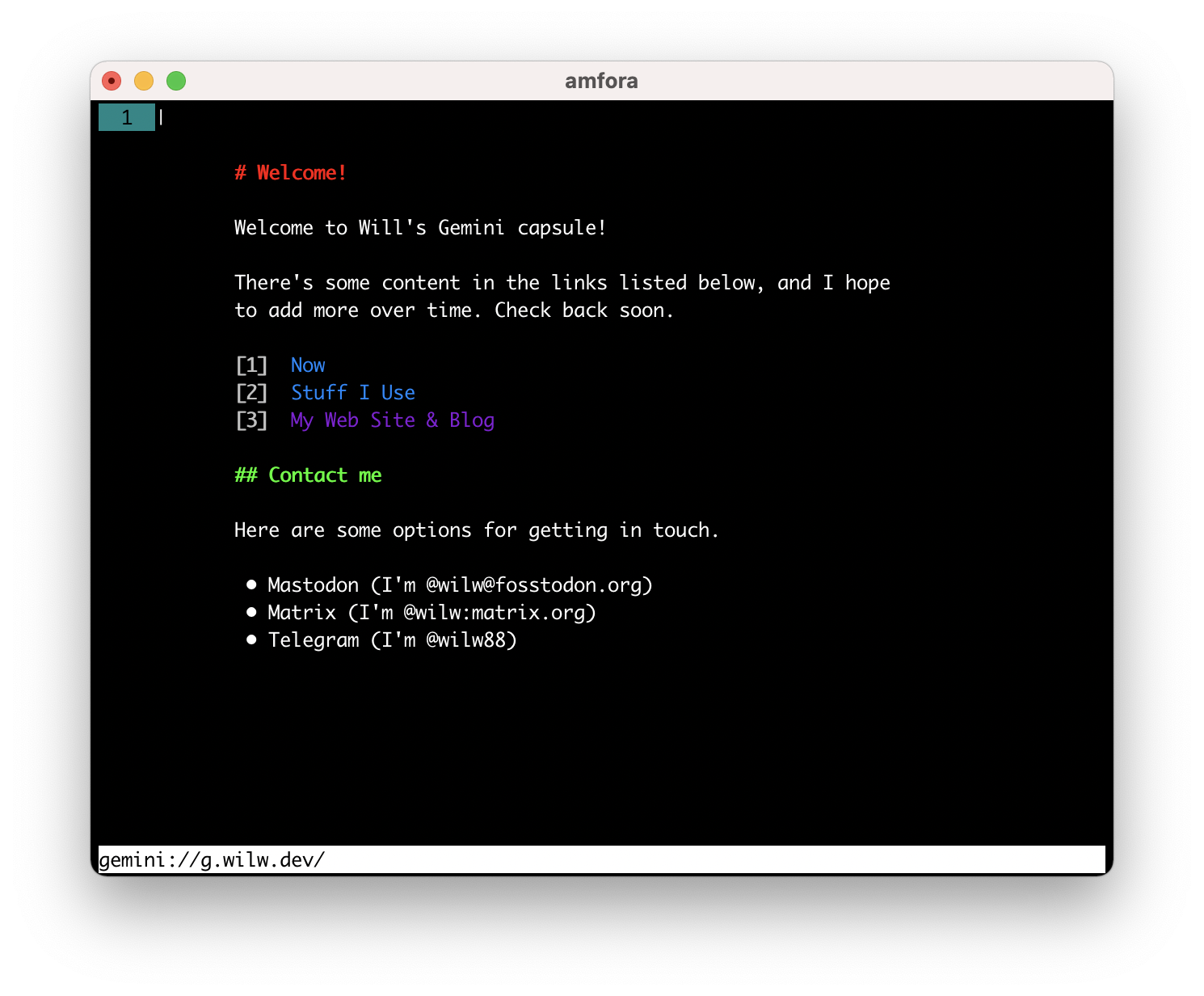
The image below shows my own capsule (found at gemini://wilw.capsule.town). If you can’t open that link yet then read to the end of this post.

However, there are also significant differences. These .gmi files (and files with similar extensions served with the text/gemini MIME type) cannot indicate any styling instructions (as HTML often does with CSS) - and instead leaves the display and rendering of the file up to the client. In addition, whilst images can be served over the protocol, they cannot be included in (and rendered within) Gemini text files like they can in HTML. Similarly, there is no client-side dynamicity for these resources, such as the JavaScript included with most HTML web pages. It’s simple; the client just renders whatever is provided by the server, and that’s it.
The simplicity of the protocol - without styling, embedded images, client-side scripts, and more - offers a lightweight, ad-free, and content-oriented experience that is also available for low-powered devices and machines on slower networks. There is more of a focus on privacy (servers can’t track or fingerprint you beyond knowing your IP address), and the relative “smallness” of it and absence of big-tech presence certainly brings back some of the fun and novelty of the early web as we remember it.
I certainly recommend visiting the project’s website for more useful information.
Getting involved
Since Gemini resources are not served using HTTP(S), you can’t access them using a normal web browser (although you can use HTTP proxies such as Mozz’s Portal).
Instead, you’ll need a Gemini client. I use Amfora on my Mac and the Gemini Browser on my phone.
Once you have a client, you can view my own capsule by visiting gemini://wilw.capsule.town. If you’re interested in starting your own and want to see how mine is formed, you can view the project source.
I also recommend trying out the Gemini search-engine to discover what else lies in Geminispace. It is located at gemini://gus.guru.
